「ネットで調べたけど、よく分からなかった…」
「お問い合わせフォームってどうやって作るの?」
「かんたんにお問い合わせを作る方法があれば教えてほしい!」
みなさん、お問い合わせフォームの設置はしていますか?
私がブログを開始してすぐに設置をしましたが、正直、設置するまで本当に大変でした…
その苦労した経験から、今回はお問い合わせフォームを簡単に作成できる方法を記事にまとめました。
本記事をお問い合わせフォームの設置作業の横に表示して作業すれば、スムーズにブログにお問い合わせフォームを設置できます。
ぜひ、作業の際にお役立てください!
小中悟(こなか さとし)
フリーランス8年目。7つの事業に失敗するも、8回目の成功で年商5,000万円超の事業を一人で経営する。本ブログでは、未経験から始めたWebライターで稼げるようになった方法を実話に基づいて発信。
ステップ1.プラグイン「ContactForm7」でお問い合わせフォームを作成する

- 1-1.プラグイン「 ContactForm7 」をインストールして有効化
- 1-2.ContactForm7の設定
- 1-3.固定ページにお問い合わせを設置する
- 1-4.テストをする
1-1.プラグイン「 ContactForm7 」をインストールして有効化
「 ContactForm7 」は、WordPressでお問い合わせフォームを作成してくれるプラグインです。
基本設定を行えば、お問い合わせフォームが簡単に作れますので、今回はこちらは使用します。
それでは、さっそくプラグインをインストールと有効化をしていきましょう。
step
1「プラグインの追加」を表示する
まずはWordPress管理画面にログインしてトップページを表示します。

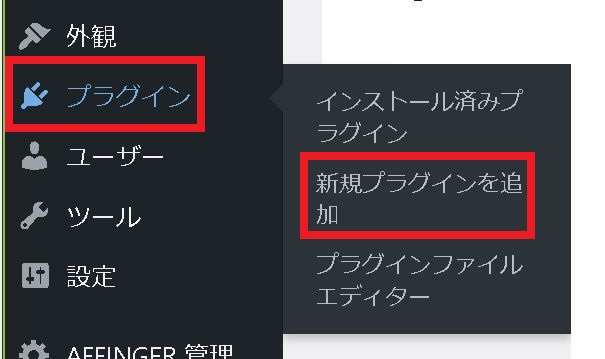
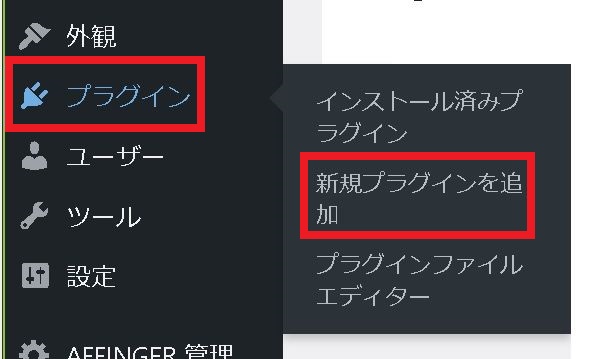
WordPress管理画面左メニューの「プラグイン」にカーソルを合わせて、「新規プラグインを追加」をクリックします。

step
2「 ContactForm7 」をインストールして有効化
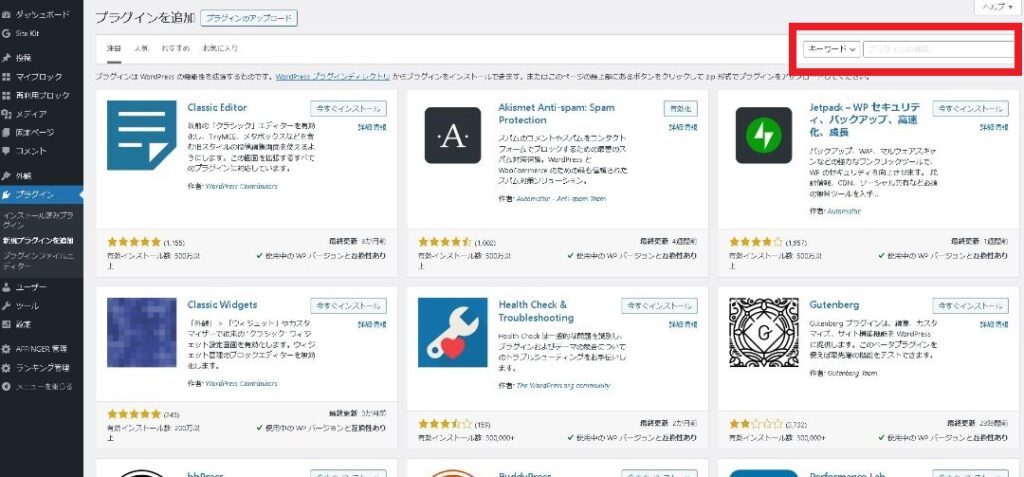
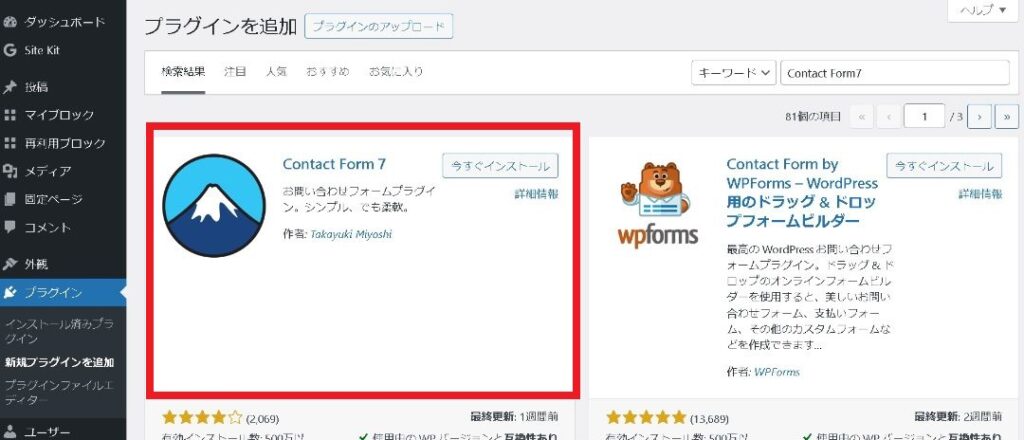
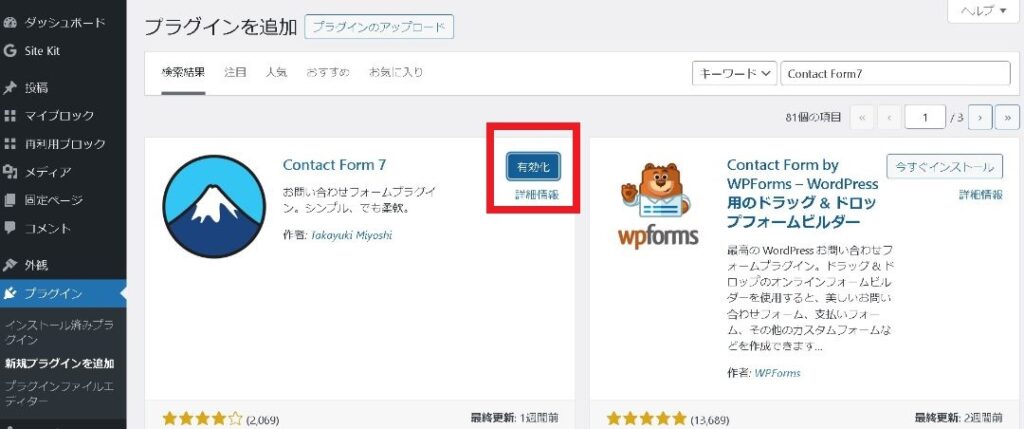
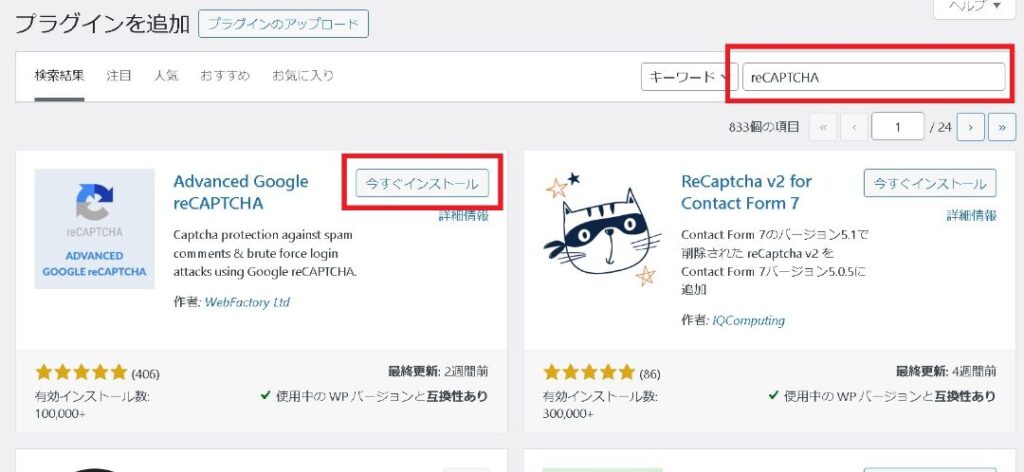
画面右にあるキーワード内右の検索ボックスに「 ContactForm7 」をコピペします。

「 ContactForm7 」の右にある「今すぐインストール」ボタンをクリックします。

インストールが完了すると、「有効化」ボタンが表示されますのでクリックして有効化します。

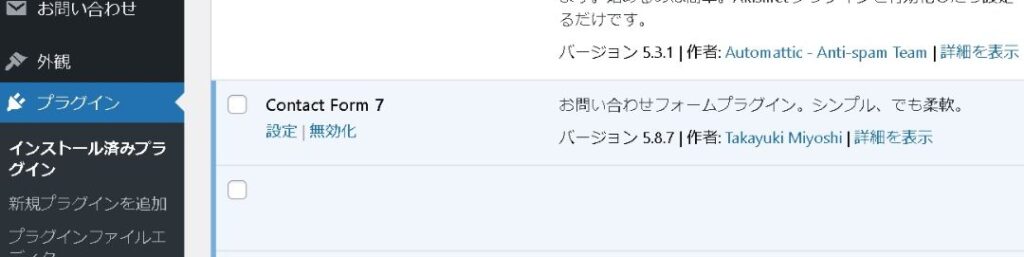
有効化が完了すると、「インストール済みプラグイン」の画面が表示されます。
「 ContactForm7 」があれば、インストールと有効化の完了です。

1-2.ContactForm7の設定
次は「 ContactForm7 」の設定をしていきます。
step
1「コンタクトフォームを追加」を表示する
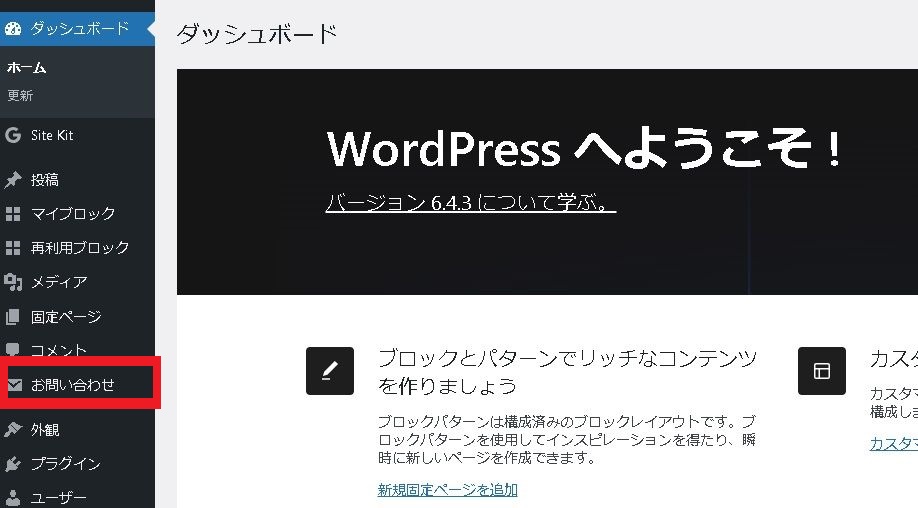
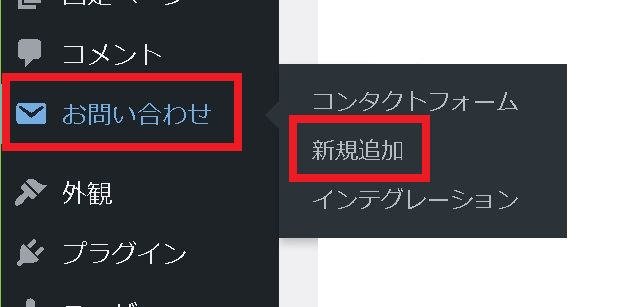
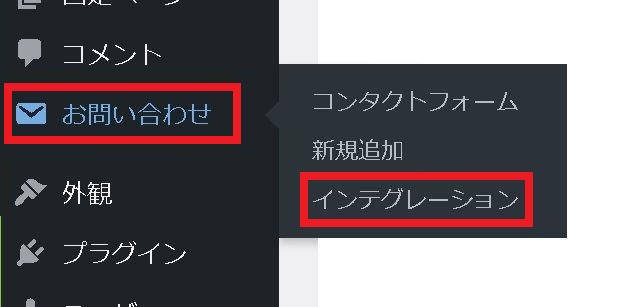
WordPressの管理画面の左メニューに「お問い合わせ」がありますので、カーソルを合わせます。

カーソルを合わせると、「コンタクトフォーム」「新規追加」「インテグレーション」が表示されますので、「新規追加」をクリックします。

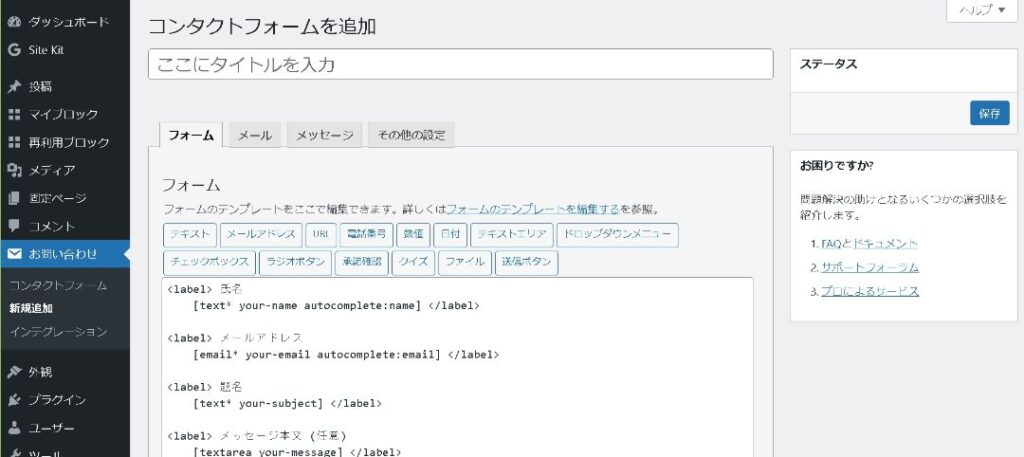
新規追加をクリックすると、「コンタクトフォームを追加」の画面が表示されます。

step
2タイトルの入力
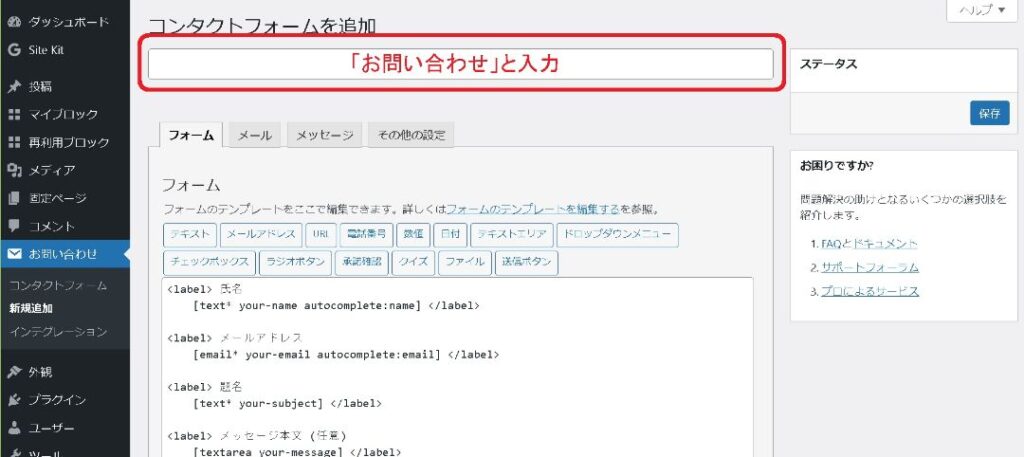
最初に「ここにタイトルを入力」のボックスをクリックして、タイトルを入力します。
タイトルは誰にも公開されませんので自由でOKです。
今回は「お問い合わせ」にしてみました。

お問い合わせフォームには「フォーム」「メール」「メッセージ」のタブで分かれています。

基本的には初期設定のままで問題ありません。
もし、自分のサイトに合わせて修正したい場合は、以下の解説をお読みください!
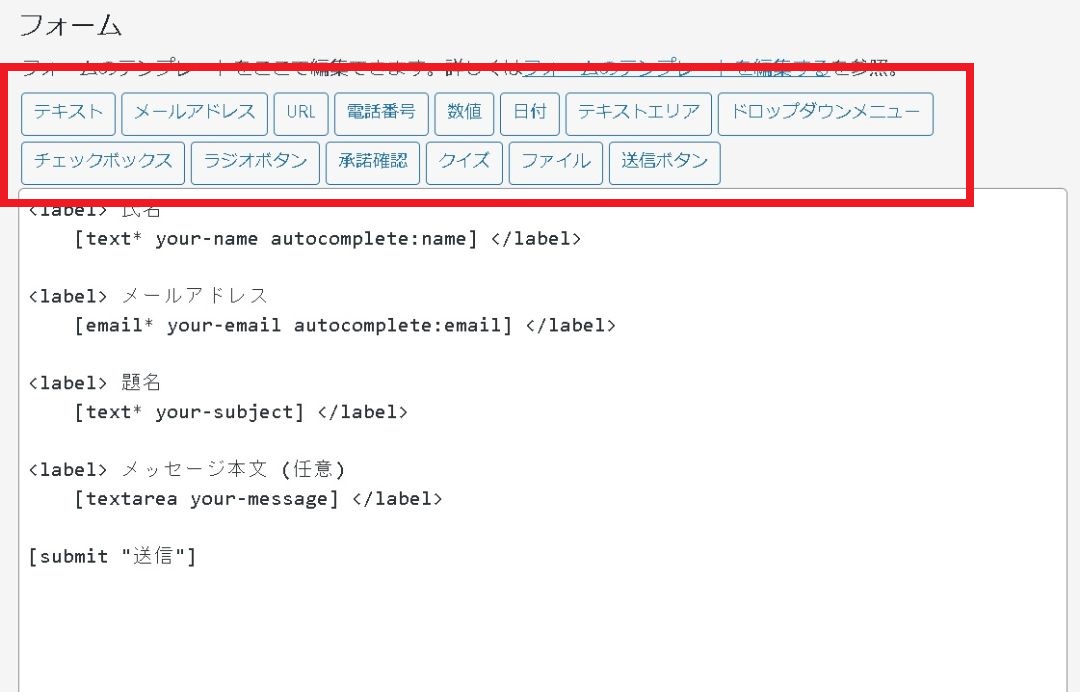
フォーム
「フォーム」では、お問い合わせ画面で送る人が記入する内容を設定できます。
基本設定では、「氏名」「メールアドレス」「題名」「本文」「送信ボタン」になっていますが、赤で囲った情報が必要でしたらボタンをクリックすると追加されます。

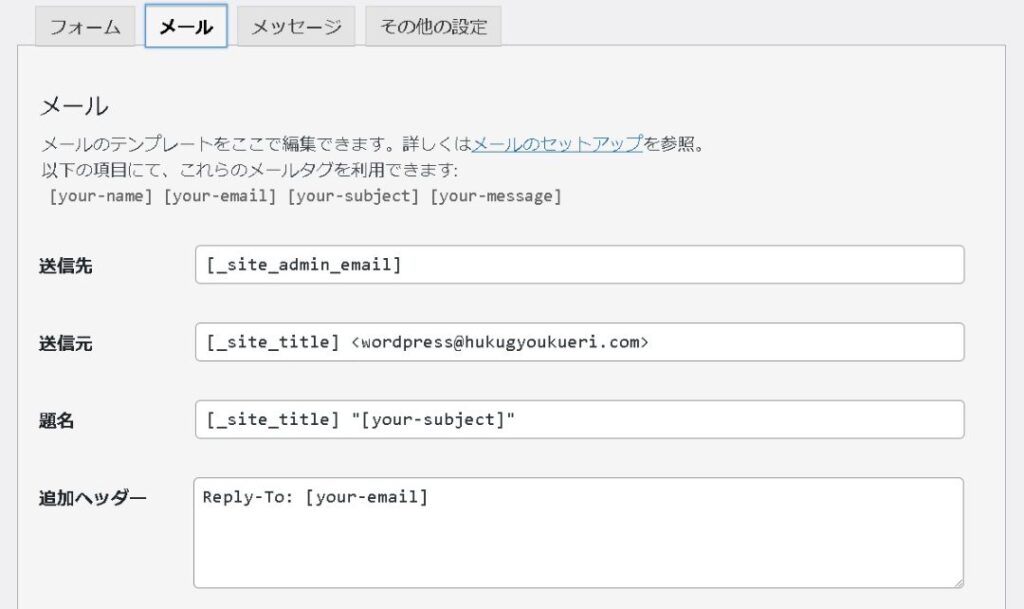
メール
「メール」は、誰かがお問い合わせフォームから送信したときに「連絡がきています!」とあなたに知らせてくれます。
基本的に初期設定のままでOKですが、あとで説明します「メール(2)」のチェックは入れることをおすすめします。
※初期設定ではチェックが入っていません。

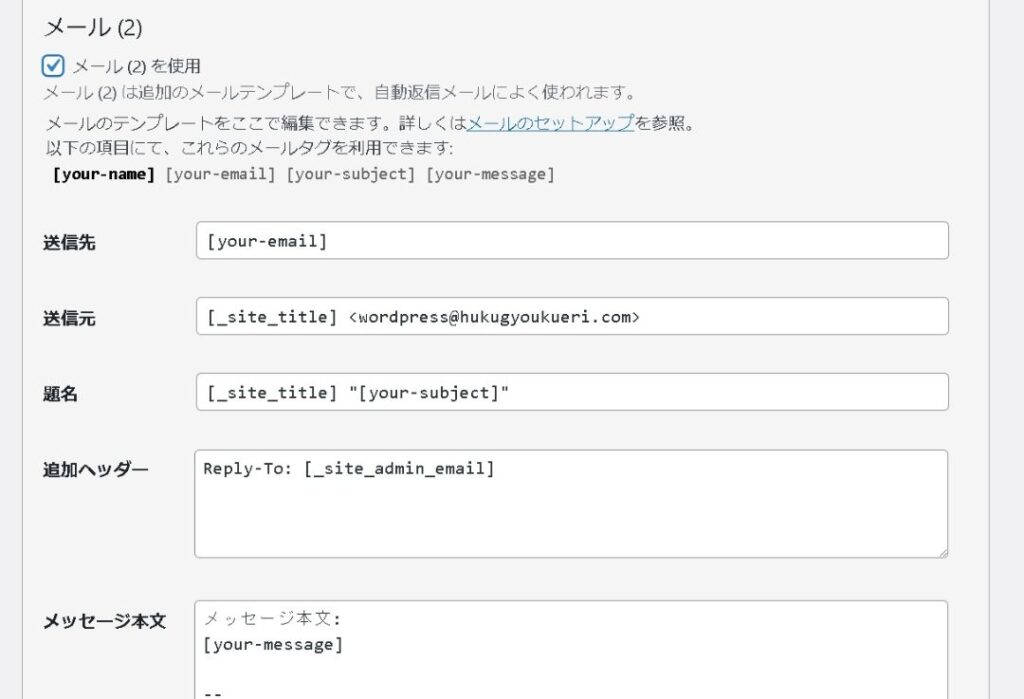
メールタブにある「メール(2)」のチェックを入れる
「メール(2)」は、お問い合わせフォームから送信した人に「無事に運営者に送信しました!」と、連絡する項目です。
チェックを入れておけば、送信した人が不安にならずに安心して返事を待つことができます。

「メール(2)」にチェックを入れると画像のように新しい画面が増えますが、そのままでOKです。

メッセージ
「メッセージ」タブは、お問い合わせフォームで表示されるさまざまな表記になります。
基本的には初期設定のままでOKですが、ブログに合わせて変更したいメッセージがあれば変更しましょう。

変更が終わりましたら、「保存」ボタンを忘れずに押します。

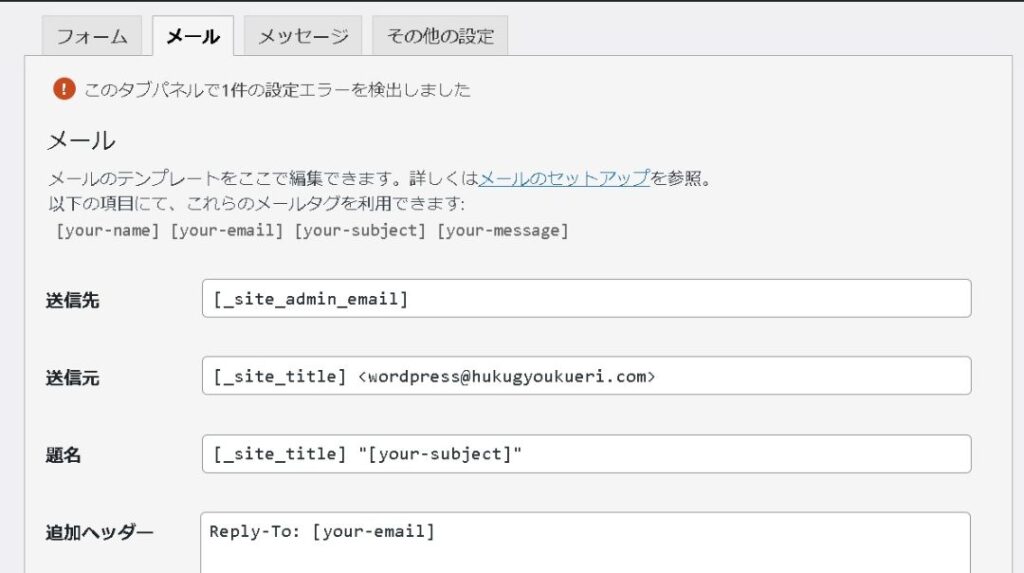
「保存ボタン」を押すと、「このタブパネルで1件の設定エラーを検出しました」と表示されますが、今は無視してOKです。
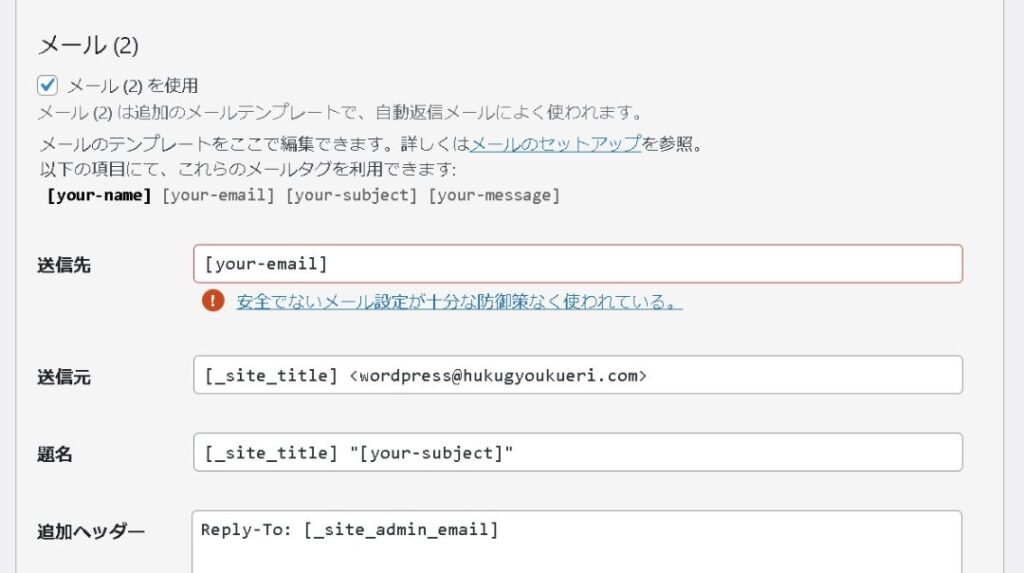
ちなみに、エラーが出ている場所は「メール(2)」になります。

送信先に[your-email]を使用しているのがエラーの原因ですが、スパム対策の設定を完了するとエラーは消えます。

1-3.固定ページにお問い合わせを設置する
ContactForm7 を作成しましたら、次は固定ページを作成して「お問い合わせフォーム」のページを作成していきます。
step
1「新規固定ページを追加」を表示する
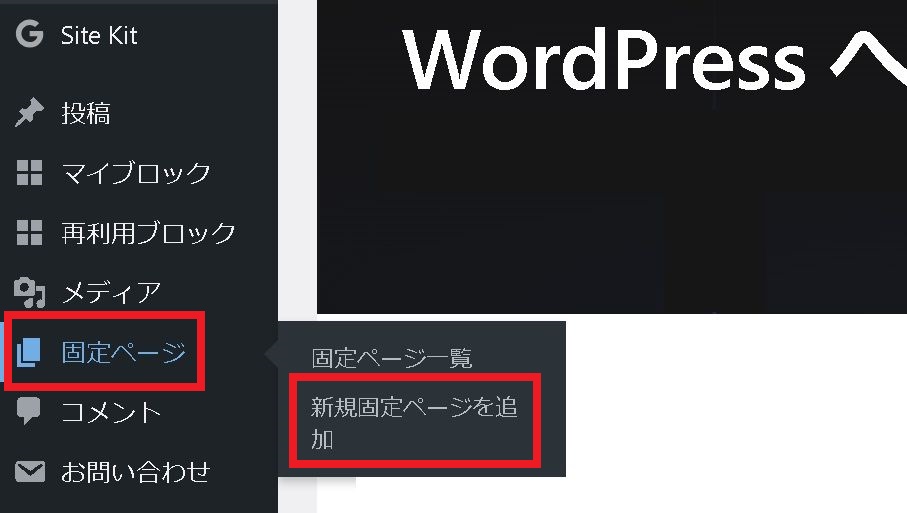
WordPress管理画面の左メニュから「固定ページ」にカーソルを合わせて、「新規固定ページを追加」をクリックします。

クリックしたら、記事を作成するページと同じ画面が表示されます。

step
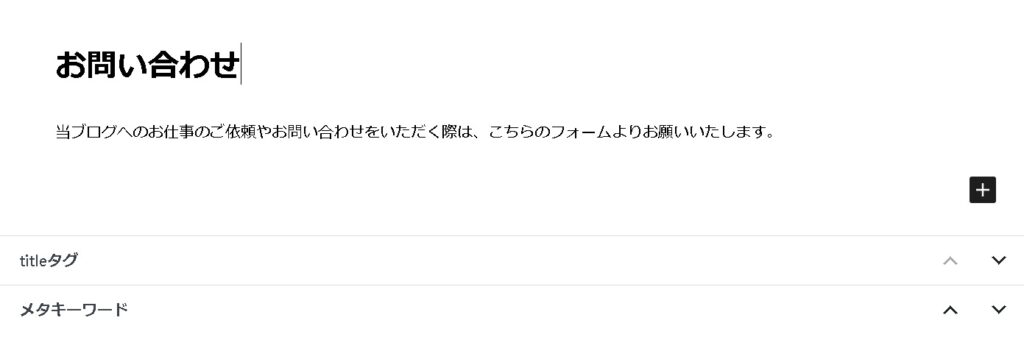
2タイトルと本文を入力
今回は以下のように設定しました。
お問い合わせ入力内容
タイトル:お問い合わせ
本文:当ブログへのお仕事のご依頼やお問い合わせをいただく際は、こちらのフォームよりお願いします。
タイトルや本文は公開されますので、ブログに合わせた文章にしてください。

step
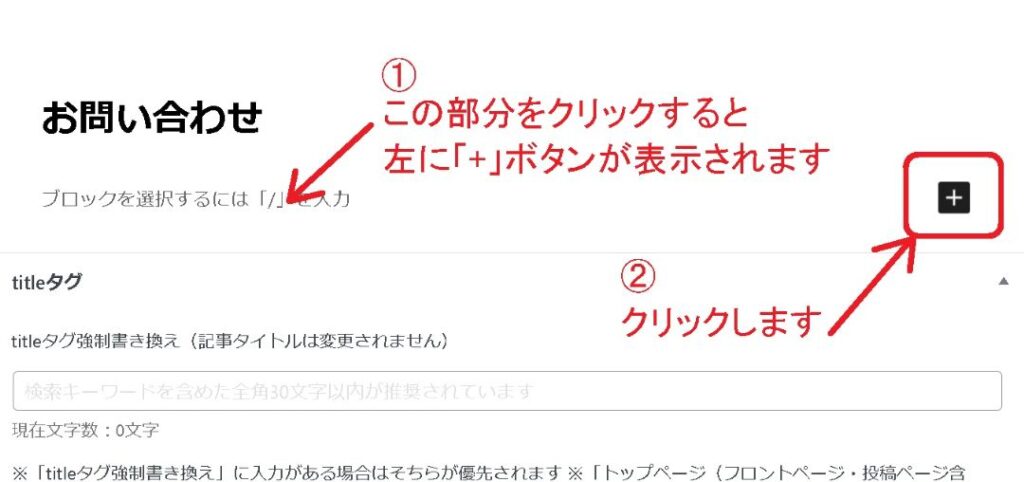
3お問い合わせフォームを追加
「ブロックを選択するには「/」を入力」ボックスをクリック、またはカーソルを合わせると、右に「+」が出ますのでクリックします。

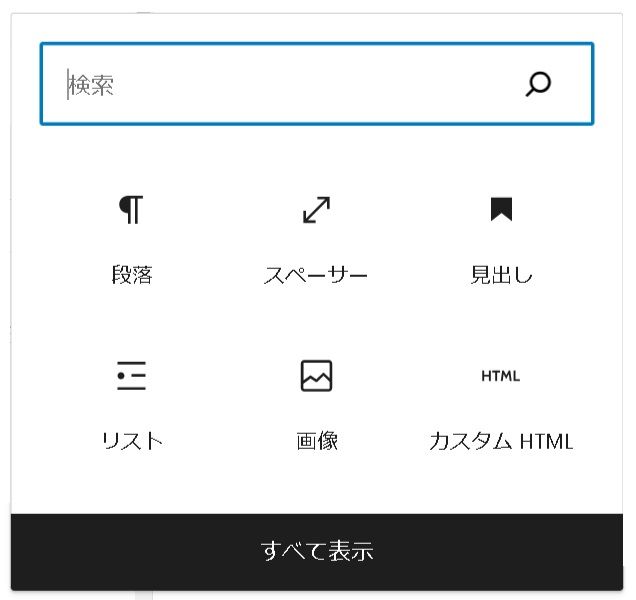
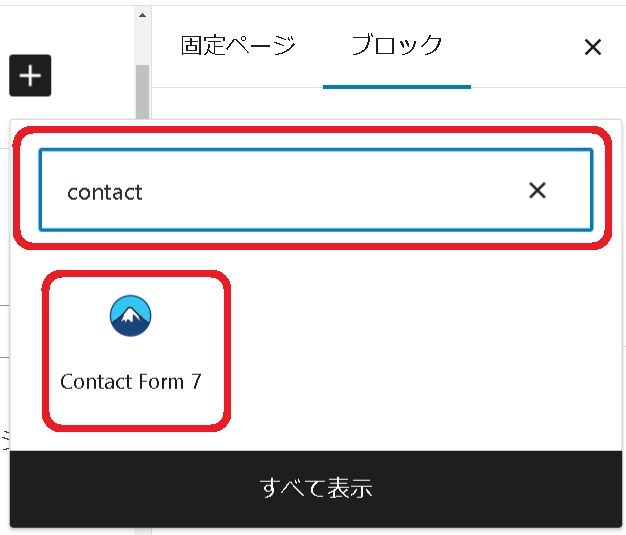
クリックすると、以下の画像と同じ一覧が表示されますので、検索ボックスに「 contact 」と入力します。

「contact」と入力すると、「Contact Form7」が出ますのでクリックします。

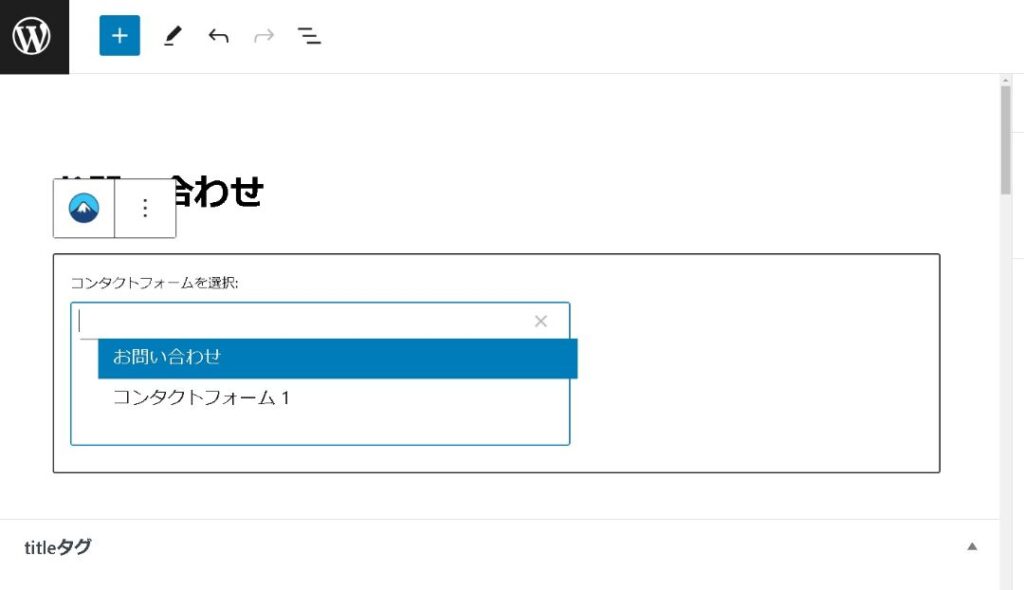
Contact Form7をクリックすると、「コンタクトフォームを選択」が本文の部分に表示されます。
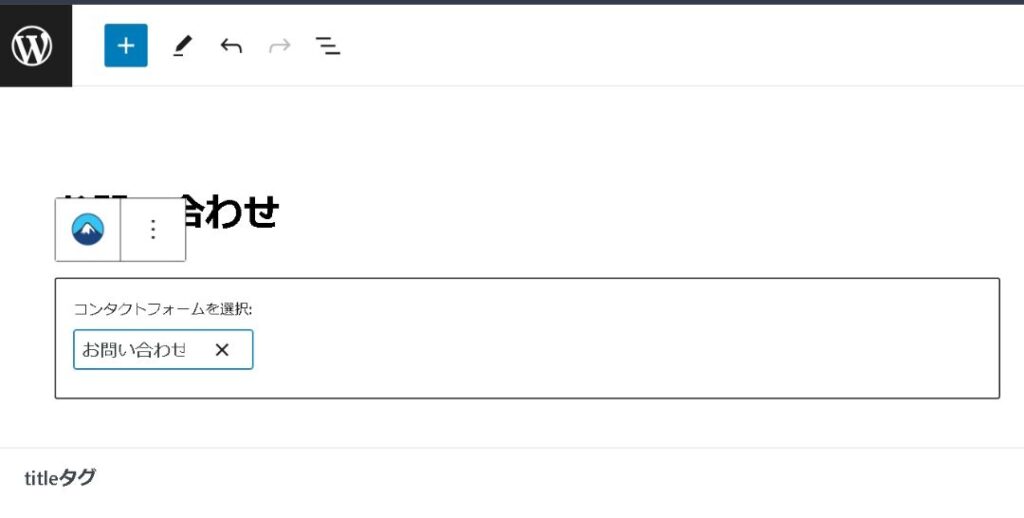
ボックス内には「お問い合わせ」または「コンタクトフォーム1」のどちらかが表示されていますので、「お問い合わせ」を選択にします。

画像と同じになっていればOKです。

step
4パーマリンクを半角英字にする
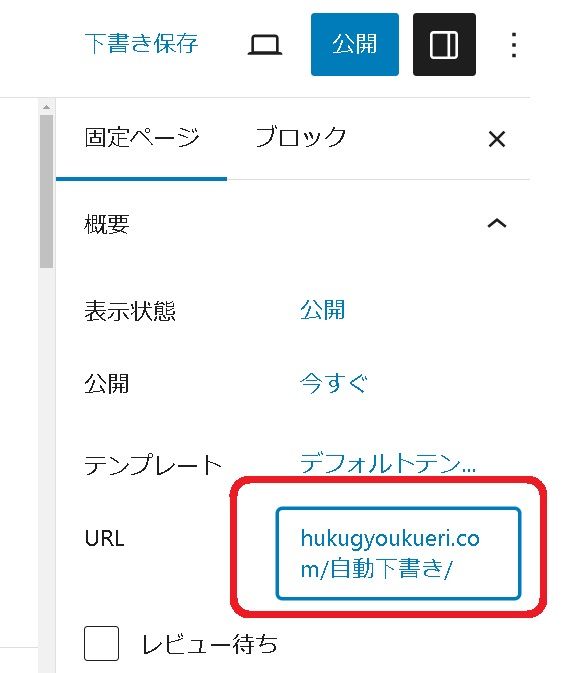
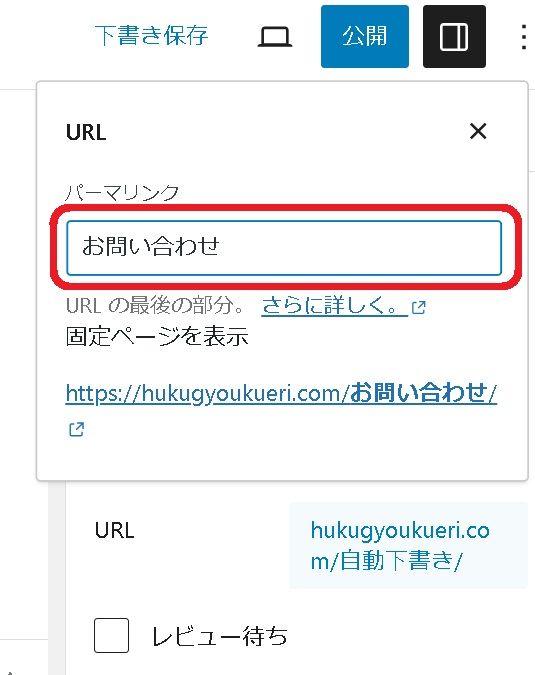
公開前にURLの日本語部分を半角英字に修正します。
赤で囲っている部分をクリックします。

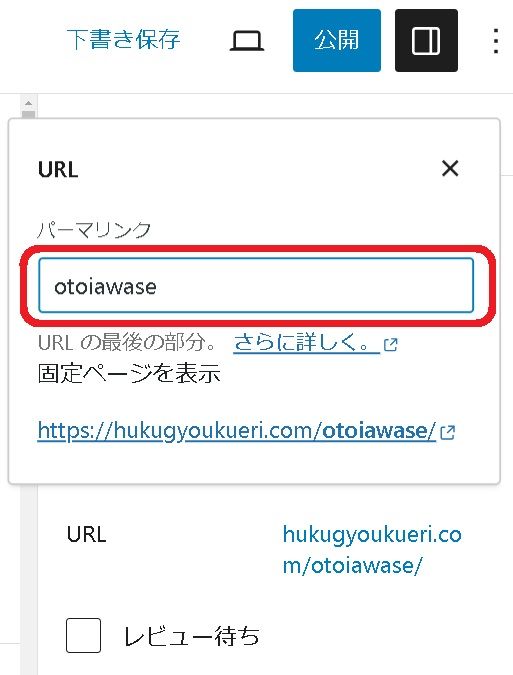
パーマリンクが「お問い合わせ」になっていますので、「 otoiawase 」に変更します。

変更が完了しましたら、URL右の「×」をクリックして閉じて修正内容を確認して「公開」ボタンを押します。
- 修正前:https://hukugyoukueri.com/お問い合わせ/
- 修正後:https://hukugyoukueri.com/otoiawase/

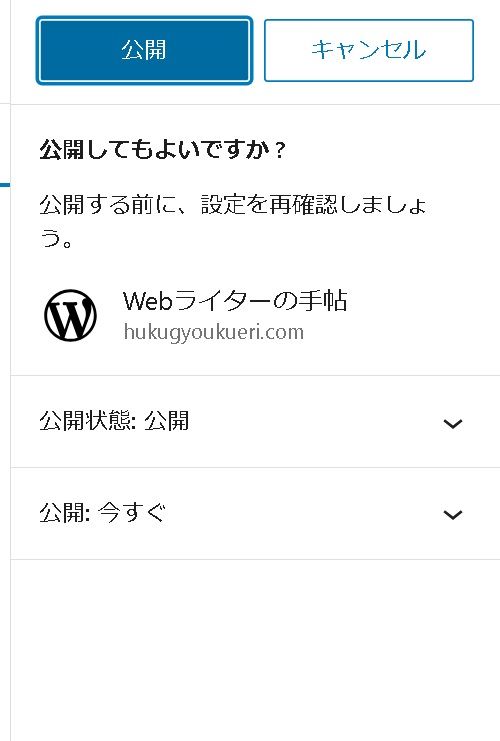
「公開」ボタンを押すと再確認が表示されますので、「公開」ボタンを押してお問い合わせページを公開します。

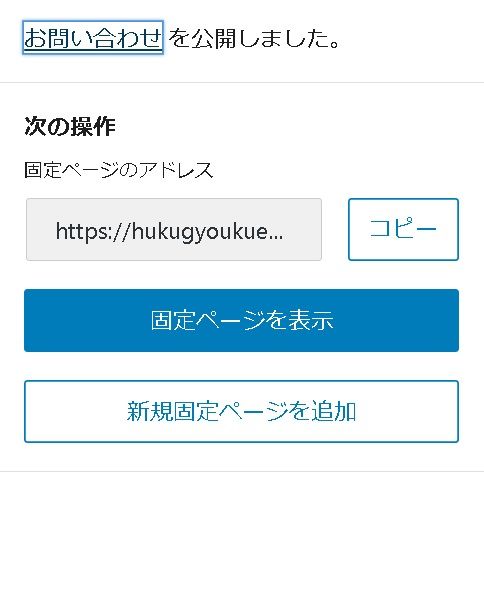
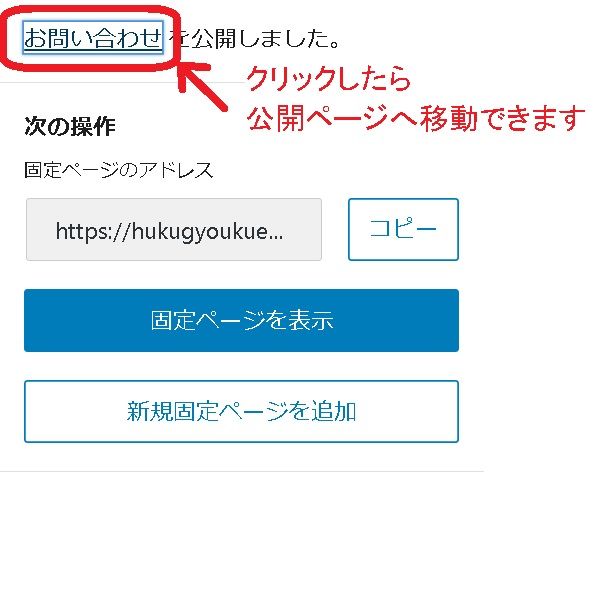
公開が完了すると「お問い合わせを公開しました。」の表示がされます。

「お問い合わせ」をクリックすると公開しているお問い合わせページが表示します。

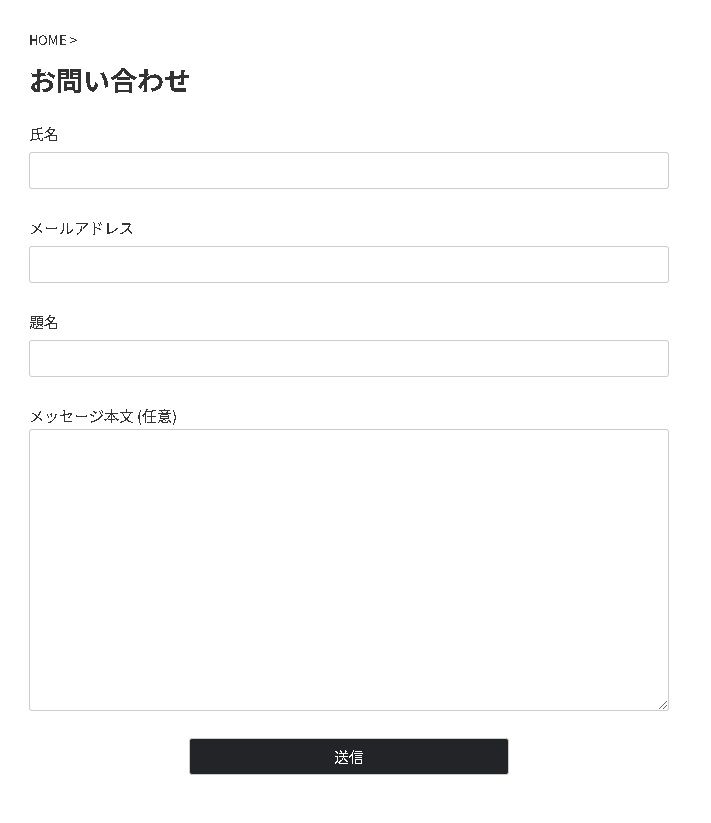
お問い合わせフォームが表示されましたら、ページの準備は完了です!

1-4.テストをする
お問い合わせフォームが公開されましたら、実際にメールが届くかテストします。
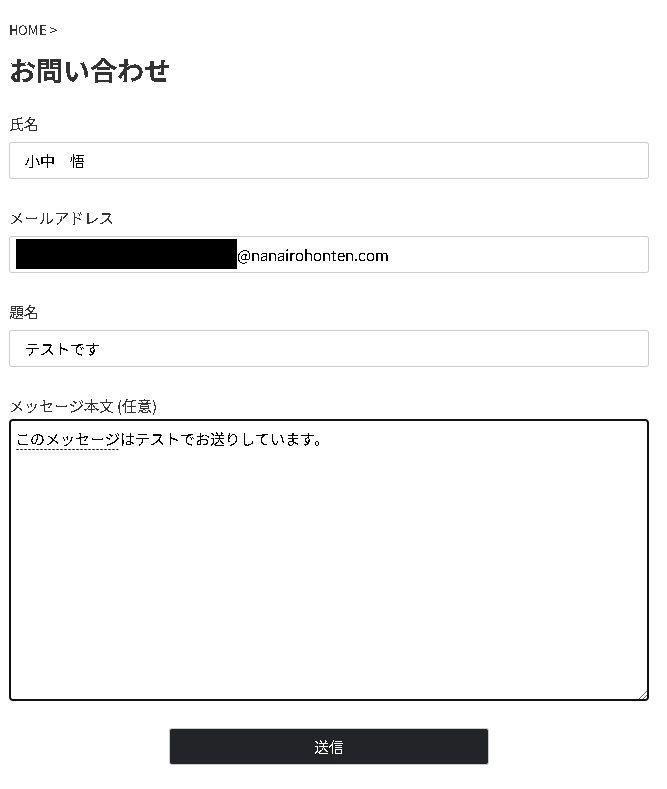
お問い合わせ入力内容
氏名:小中 悟
メールアドレス:ContactForm7「メール」送信元に登録したメールアドレス
題名:テストです
メッセージ本文(任意):このメッセージはテストでお送りしています。
すべての入力を終えたら、「送信」ボタンを押します。

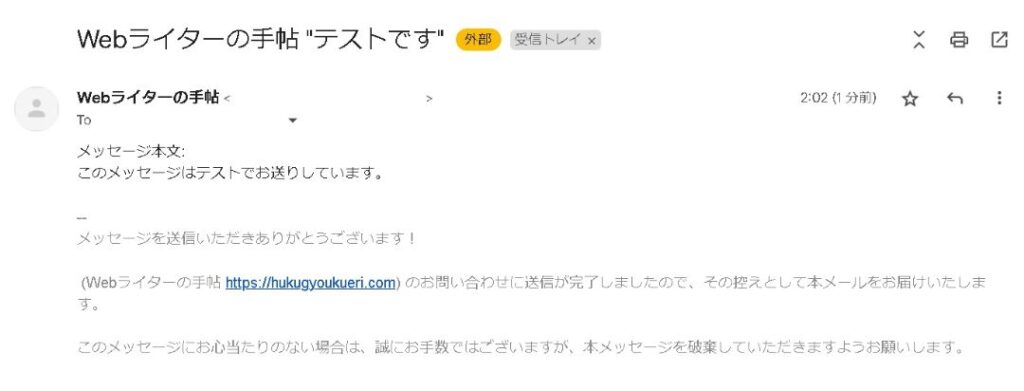
送信が完了しましたら、登録したメールアドレスを確認します。
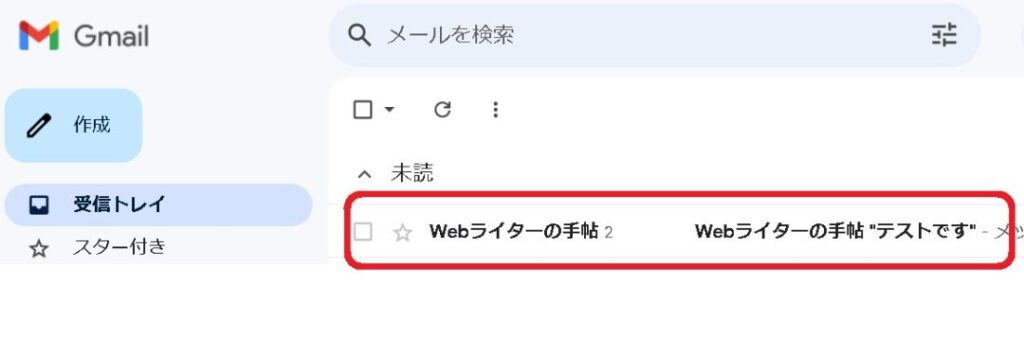
私は「Gmail」に設定していますので、「Gmail」に届いているか確認しました。

メールボックスに届いていればテストは成功です。

ステップ2.プラグイン「 reCAPTCHA 」でスパム対策をする

- 2-1.プラグイン「 reCAPTCHA 」をインストールして有効化
- 2-2.Google reCAPTCHAでキーを入手する
- 2-3.reCAPTCHAをお問い合わせにセットアップする
2-1.プラグイン「 reCAPTCHA 」をインストールして有効化
お問い合わせフォームは、コメントと同様にスパムが届く可能性があります。
作成してもすぐにスパムが届くわけではありませんが、スパムが届いてから対策をするより最初に設定しておくと手間が減りますので、お問い合わせの設定と一緒に行っておきましょう。
step
1「プラグインの追加」を表示する
WordPress管理画面の左メニューから「プラグイン」にカーソルを合わせて「新規プラグインを追加」をクリックします。

step
2「 reCAPTCHA 」をインストールして有効化
検索ボックスに「 reCAPTCHA 」をコピペして、「Advanced Google reCAPTCHA 」の「今すぐインストール」ボタンをクリックします。

インストールが完了しましたら、「有効化」ボタンをクリックします。

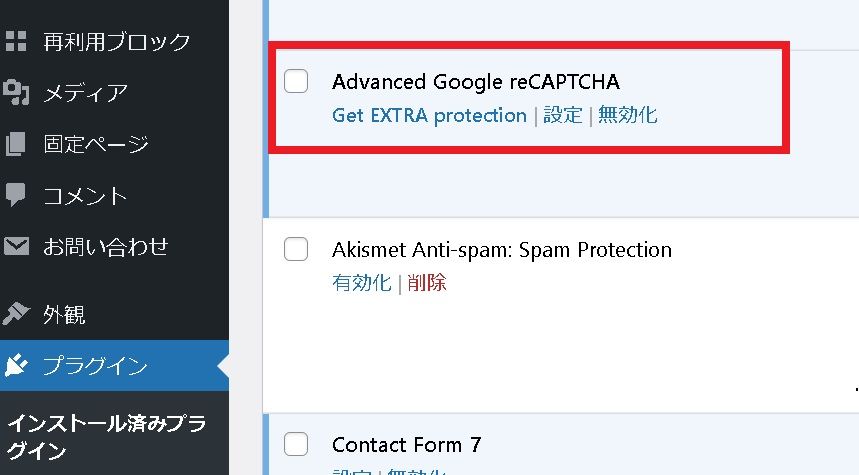
有効化すると、「インストール済みプラグイン」画面が表示されますので、「 reCAPTCHA 」があればインストールと有効化は完了です。

2-2.Google reCAPTCHAでキーを入手する
step
1Google reCAPTCHAを表示する
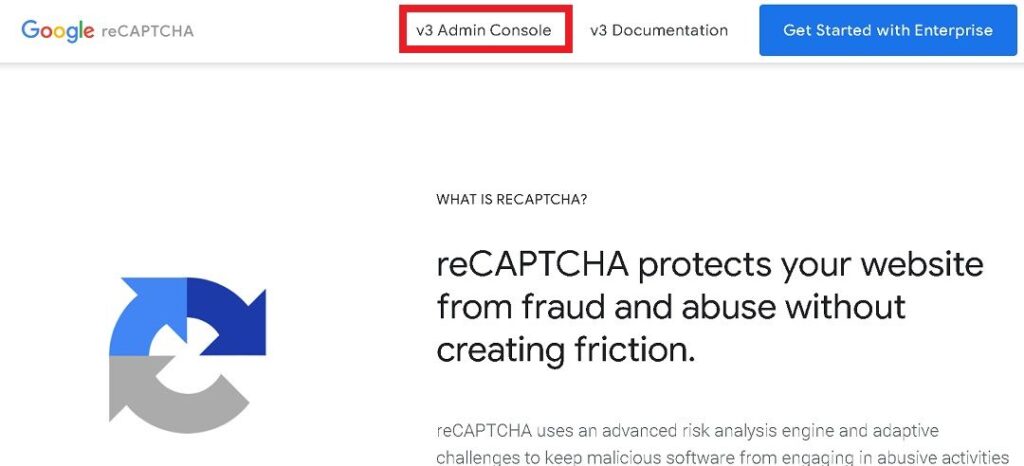
さいしょにGoogle reCAPTCHAへアクセスします。
画面上部の「v3 Admin Console」をクリックします。

step
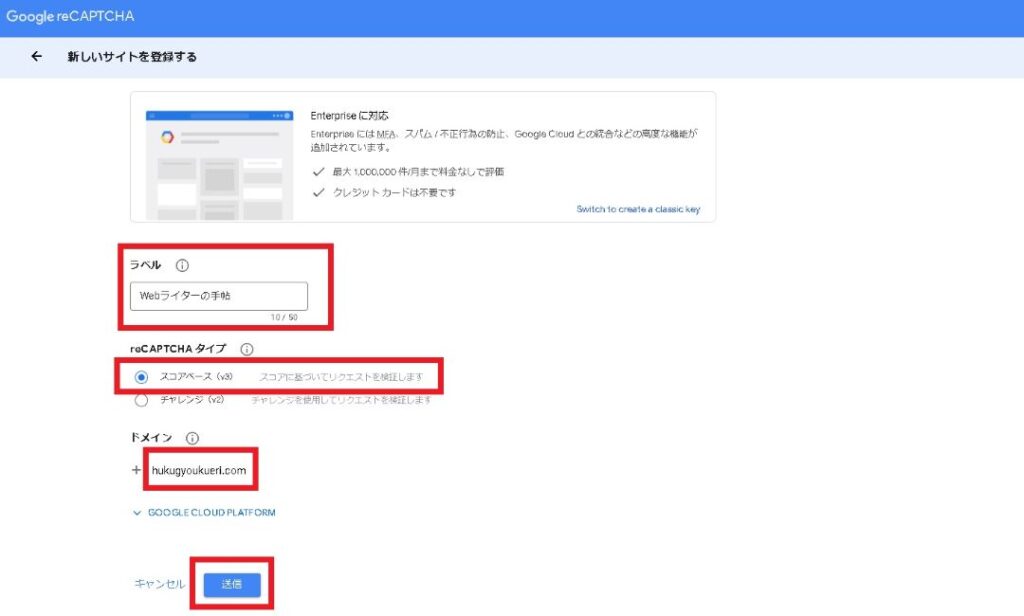
2各項目を入力する
クリックして表示した各項目を入力します。
各項目の入力内容例
ラベル:ブログのタイトルまたはブログURLを入力
reCAPTCHAタイプ::スコアベース(v3)
ドメイン:ブログドメイン(@より右)
下記は今回の記入例です。
ラベル:Webライターの手帖
reCAPTCHAタイプ::スコアベース(v3)
ドメイン:hukugyoukueri.com
入力が完了しましたら、「送信」ボタンをクリックします。

step
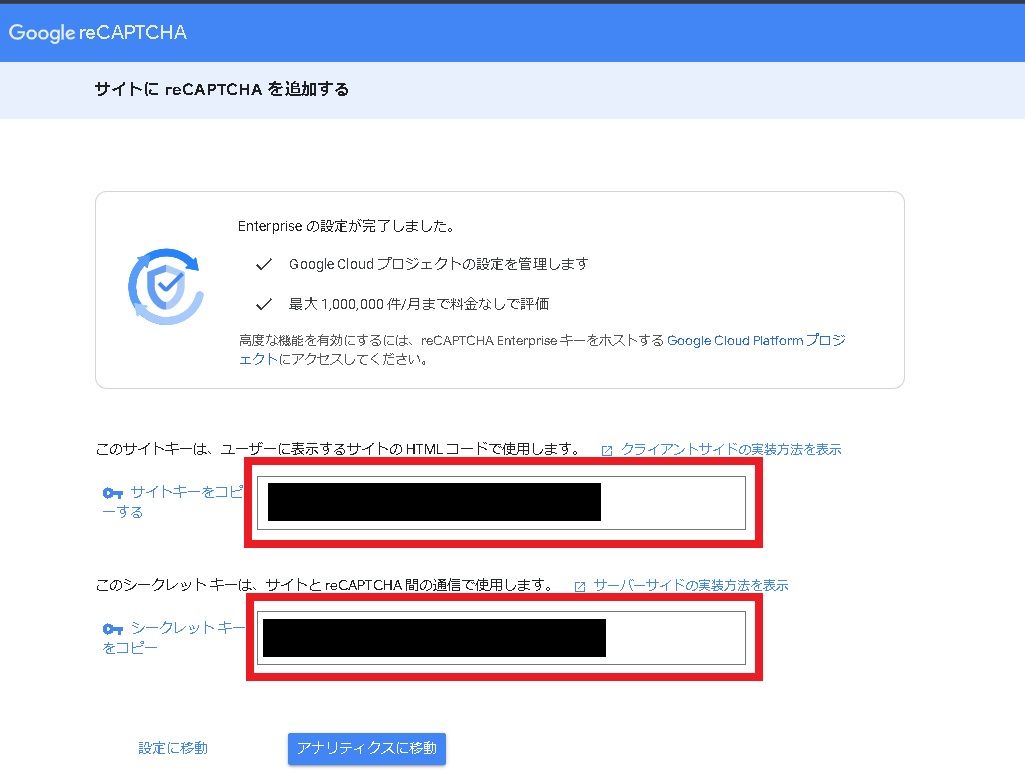
3キーを保存
送信ボタンを押すと、「サイトキー」と「シークレットキー」が表示されますので、ページを消す前にメモ帳にコピペします。

これで「Google reCAPTCHA」の作業は終了しましたので、WordPress管理画面に戻って次の設定を行います。
2-3.reCAPTCHAをお問い合わせにセットアップする
step
1「インテグレーションのセットアップ」を表示する
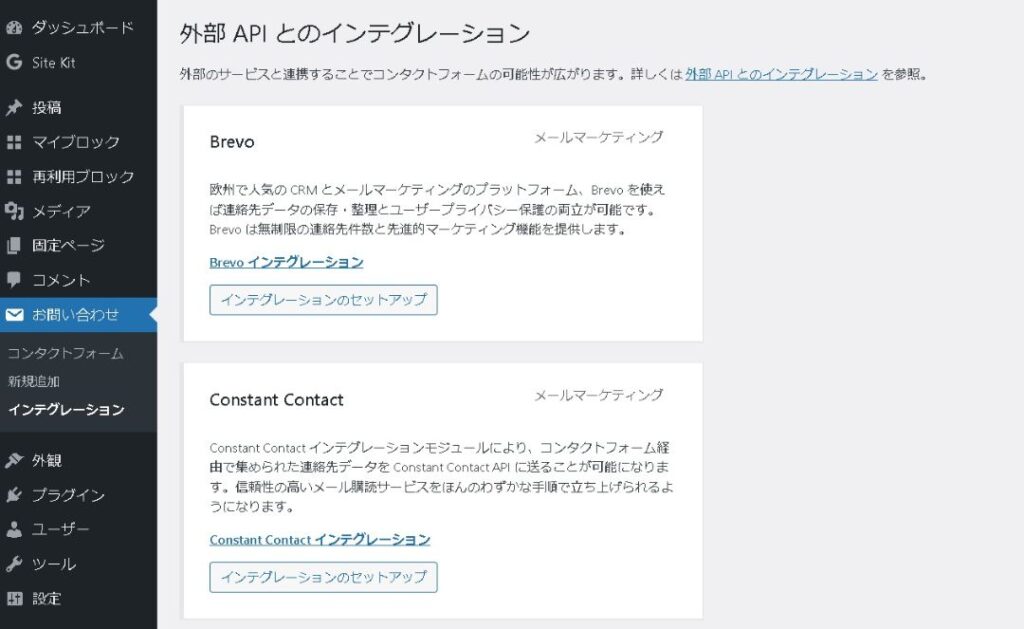
WordPress管理画面の左メニューから、「お問い合わせ」にカーソルを合わせて、「インテグレーション」をクリックします。

「インテグレーション」をクリックすると、「外部APIとのインテグレーション」が表示されます。

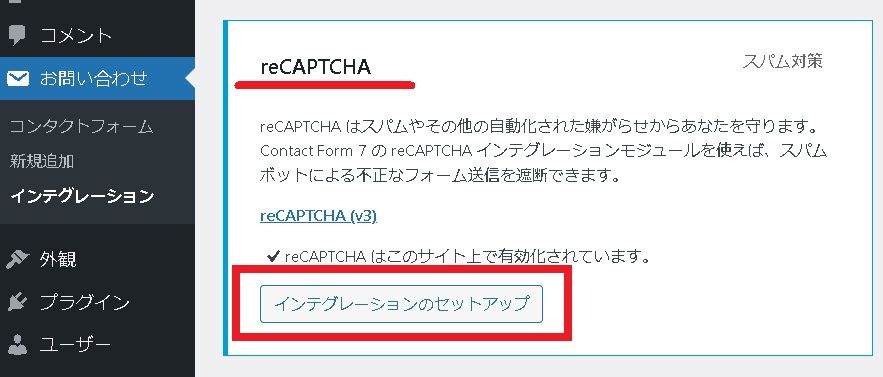
ページを下へスクロールすると、「 reCAPTCHA 」の項目がありますので、「インテグレーションのセットアップ」をクリックします。

step
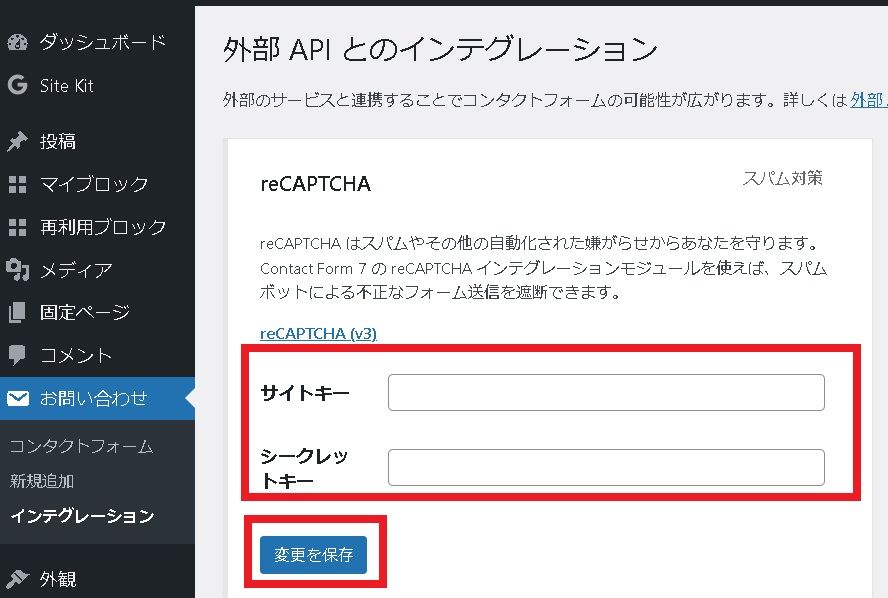
2キーを入力する
さきほど、「Google reCAPTCHA」で入手した「サイトキー」と「シークレットキー」をコピペします。

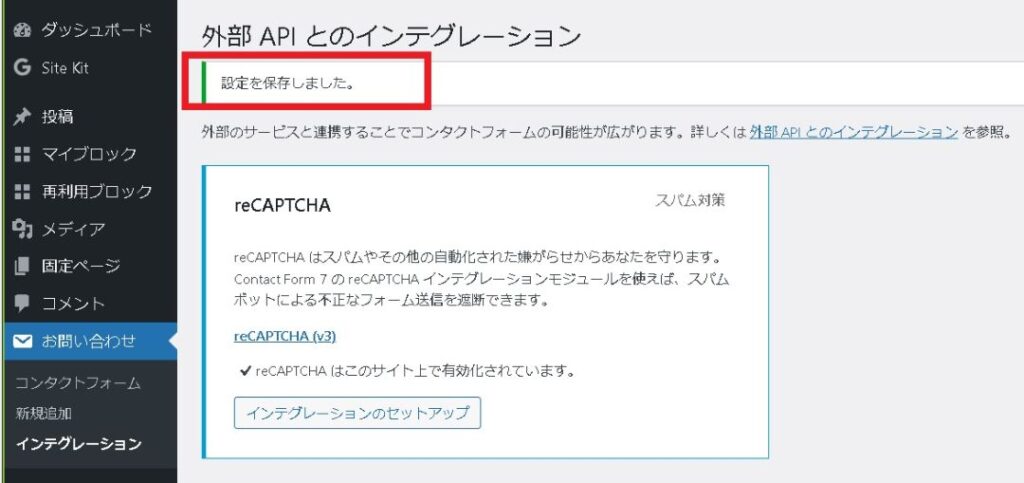
コピペしたキーに問題がなければ、「設定を保存しました。」が表示されます。

これで、スパム対策「 reCAPTCHA 」の設定は完了です。
補足:キーを忘れたときの対処方法
キーの画面をコピペ前に消してしまった!
もし、何かしらの問題でキーが分からなくなった場合も、下記の方法でキーを表示ができます。
step
1Google reCAPTCHAを表示する
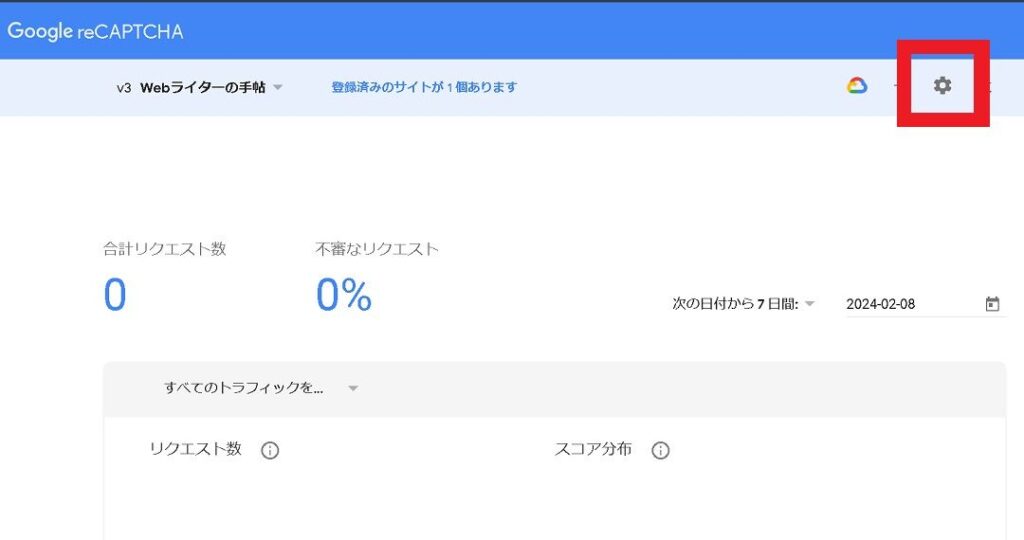
まず、Google reCAPTCHAへアクセスして、画面上部の「v3 Admin Console」を表示します。
次に、下記の画面が表示しますので、右上の「歯車」をクリックして設定を表示させます。

step
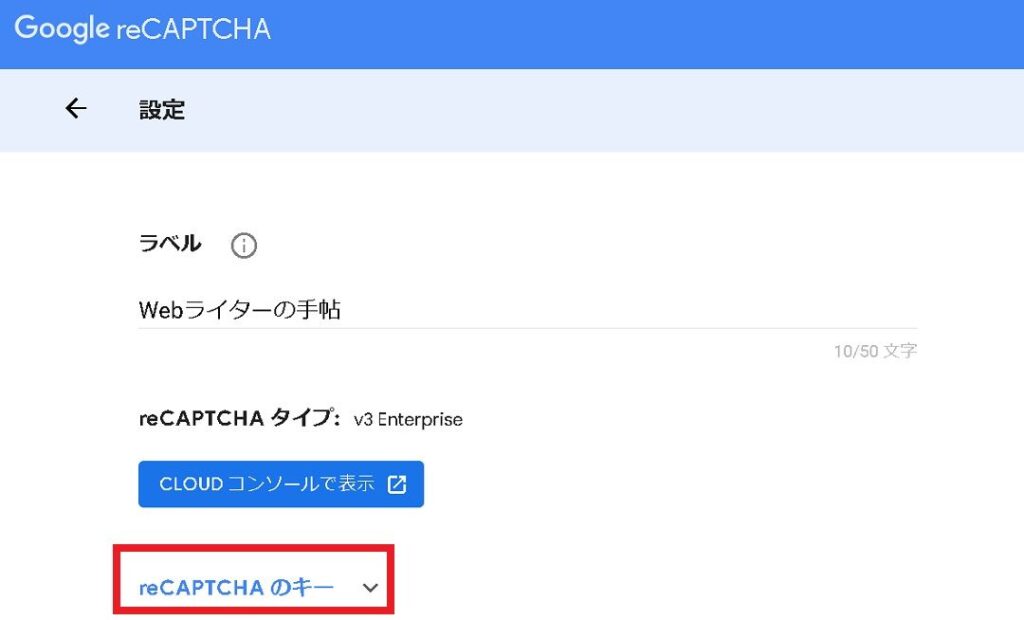
2キーを入手
設定画面が開いたら、赤で囲った「 reCAPTCHAキー 」をクリックします。

クリックすると、「サイトキー」と「シークレットキー」が表示されますので、メモ帳にコピペをします。

ステップ3.ブログにお問い合わせフォームを設置する

- 3-1.メニューからお問い合わせを設置する
- 3-2.ブログにお問い合わせの設置ができているか確認をする
3-1.メニューからお問い合わせを設置する
固定ページは、公開をしても自動でブログに表示はされません。
そのため、お問い合わせをどこに設置するのかを指示する必要があります。
step
1メニューを表示する
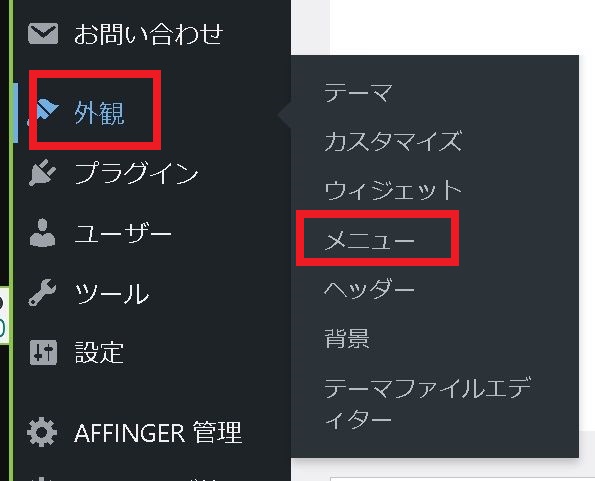
WordPress管理画面の左メニューから「外観」にカーソルを合わせて「メニュー」をクリックします。

step
2メニュー名と設置する場所を決める
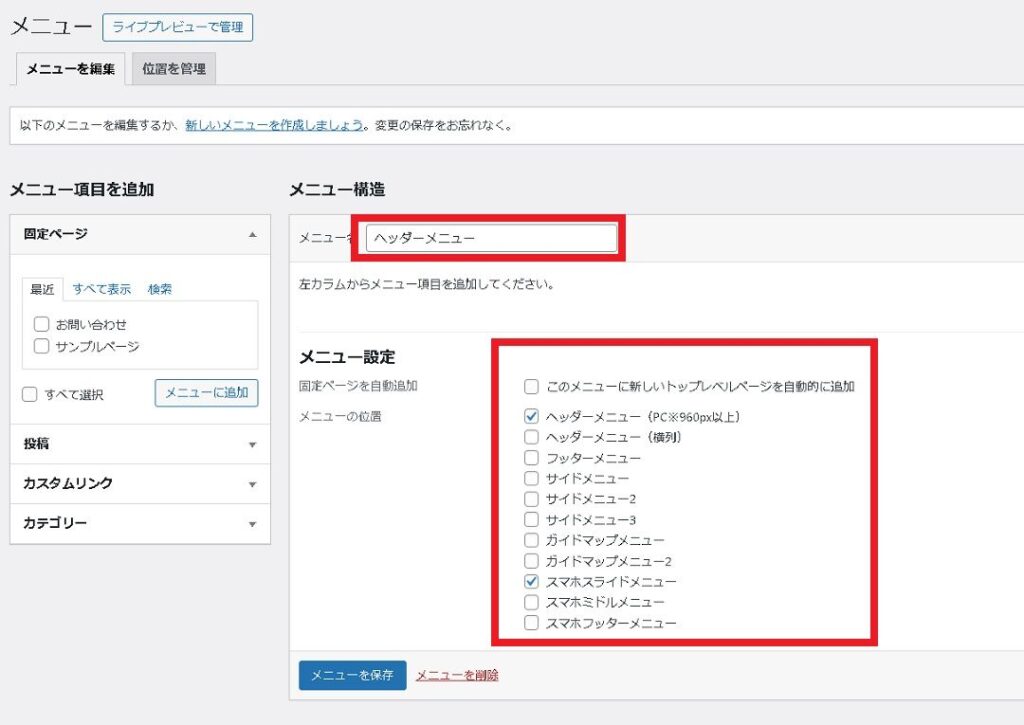
メニューが表示されたら、「メニュー名」を入力します。
こちらのメニュー名は公開されませんので、任意の名前でOKですが、覚えやすい名前にしておくと管理がラクです。
「メニュー設定」は、どの部分にお問い合わせを設置するかを指定する項目です。
今回は「ヘッダーメニュー」にチェックをいれて、タイトルの下に表示しました。

step
3「メニュー項目を追加」からお問い合わせを追加する
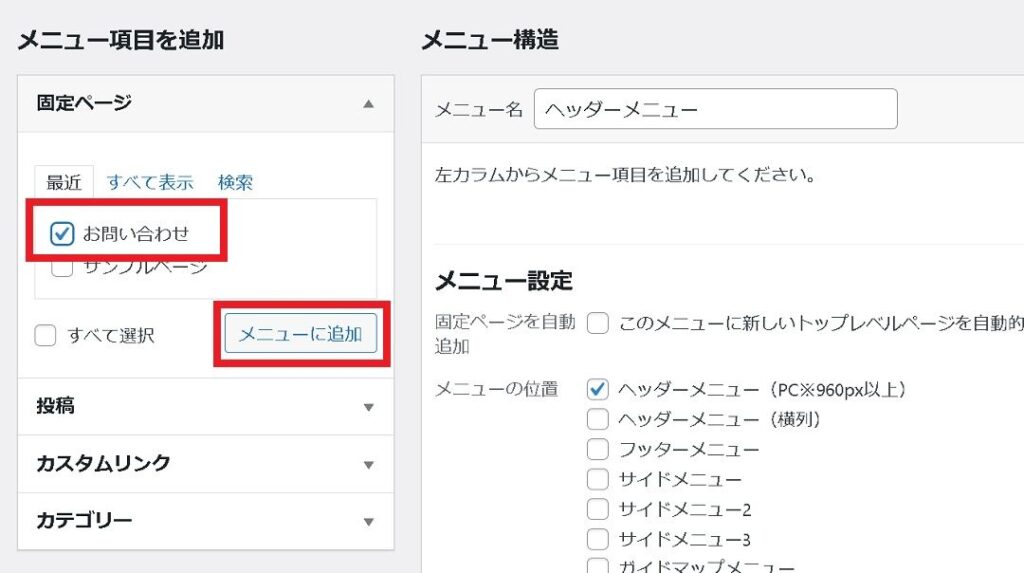
「メニュー項目を追加」の固定ページをクリックして、「最近」タブから「お問い合わせ」にチェックを入れ、「メニューに追加」ボタンをクリックします。

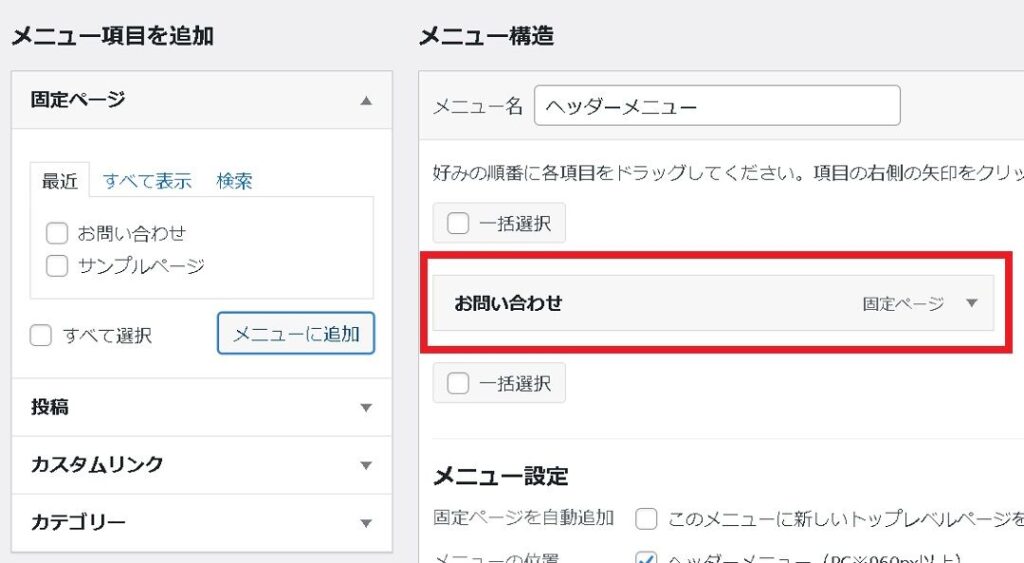
赤で囲った場所にお問い合わせが表示されますので、「メニューを保存」ボタンをクリックします。

3-2.ブログにお問い合わせの設置ができているか確認をする
ブログのトップページにアクセスして、お問い合わせが選択した場所に設置されているのを確認します。

お問い合わせをクリックして、ページが表示されましたら設置作業は終了です。

WordPressブログにお問い合わせを設置する3ステップ!まとめ

今回は、お問い合わせフォームの設置方法を実際に設置を行った私が、58枚の画像と3つのステップで紹介させていただきました。
内容をおさらいすると下記のとおりです。
お問い合わせフォームをブログ作成後に設置しておけば、仕事の依頼や読者からの感想や意見を逃がすことがなくなります。
ぜひ、今回の記事を参考に、お問い合わせフォームを設置してみてください。
